基本設計
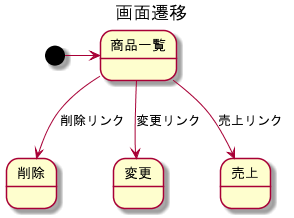
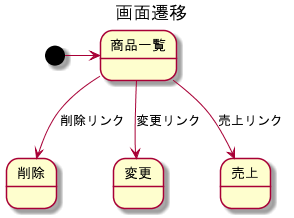
画面遷移図

@startuml
title 画面遷移
[*]->商品一覧
商品一覧-->削除:削除リンク
商品一覧-->変更:変更リンク
商品一覧-->売上:売上リンク
@enduml

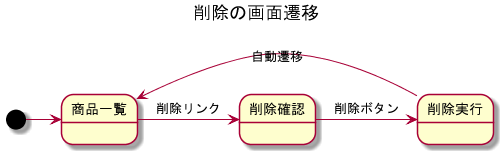
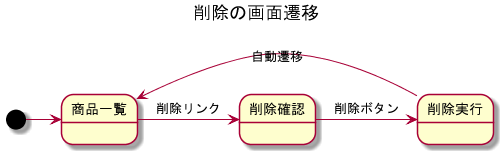
@startuml
title 削除の画面遷移
[*]->商品一覧
商品一覧->削除確認:削除リンク
削除確認->削除実行:削除ボタン
削除実行->商品一覧:自動遷移
@enduml
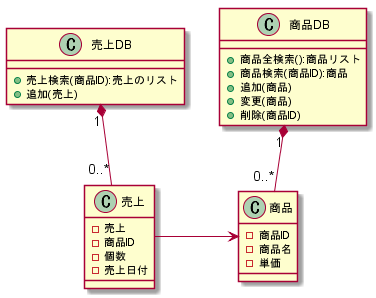
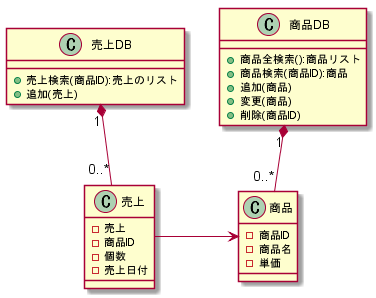
クラス図

@startuml
class 商品{
-商品ID
-商品名
-単価
}
class 商品DB{
+商品全検索():商品リスト
+商品検索(商品ID):商品
+追加(商品)
+変更(商品)
+削除(商品ID)
}
class 売上{
-売上
-商品ID
-個数
-売上日付
}
class 売上DB{
+売上検索(商品ID):売上のリスト
+追加(売上)
}
売上 -> 商品
商品DB "1" *-- "0..*" 商品
売上DB "1" *-- "0..*" 売上
@enduml
詳細設計
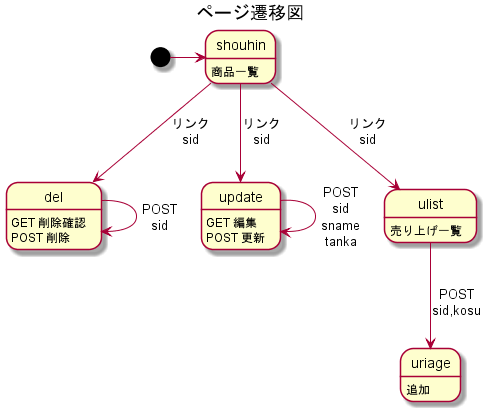
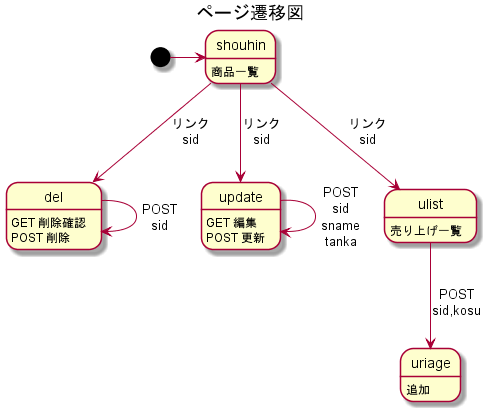
画面遷移図

@startuml
title ページ遷移図
slist : 商品一覧
del:GET 削除確認\nPOST 削除
update:GET 編集\nPOST 更新
uriage:GET 売上一覧\nPOST 追加
[*]->slist
slist-->del:リンク\nsid
del-->del:POST\nsid
slist-->update:リンク\nsid
update-->update:POST\nsid\nsname\ntanka
slist-->uriage:リンク\nsid
uriage-->uriage:POST\nsid\nkosu
@enduml
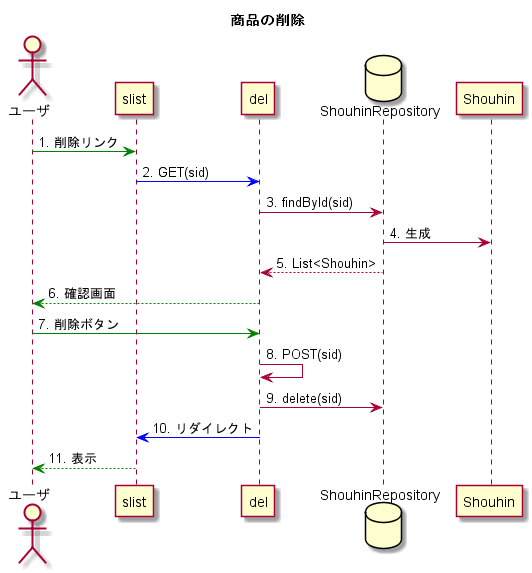
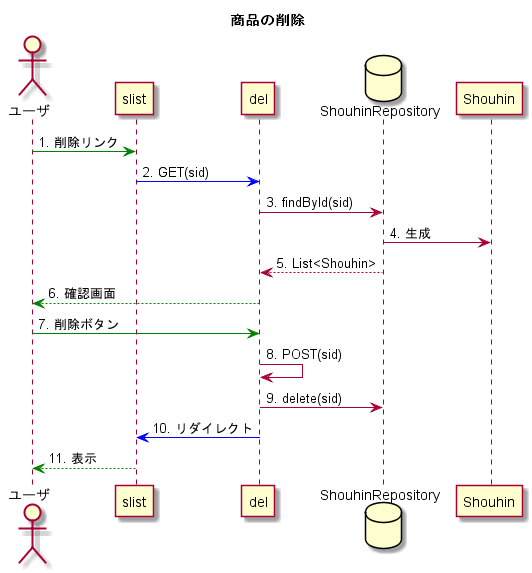
シーケンス図

@startuml
title 商品の削除
autonumber "#."
actor ユーザ
participant slist
participant del
database ShouhinRepository
participant Shouhin
ユーザ -[#green]> slist:削除リンク
slist -[#blue]> del:GET(sid)
del -> ShouhinRepository:findById(sid)
ShouhinRepository -> Shouhin:生成
ShouhinRepository --> del:List
del --[#green]> ユーザ:確認画面
ユーザ -[#green]> del:削除ボタン
del -> del:POST(sid)
del -> ShouhinRepository:delete(sid)
del -[#blue]> slist:リダイレクト
slist --[#green]> ユーザ:表示
@enduml
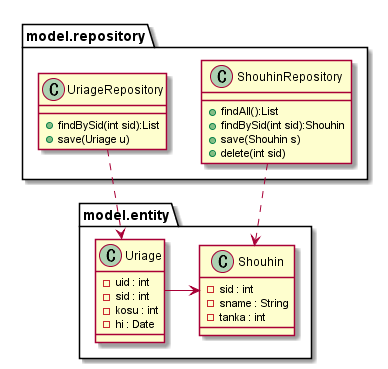
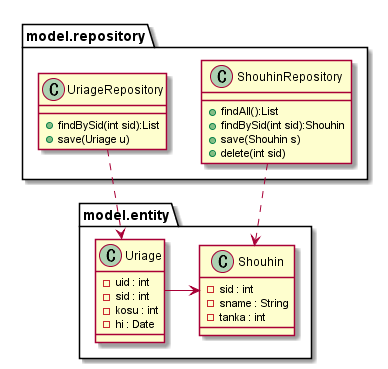
クラス図

@startuml
package model.entity{
class Shouhin{
-sid : int
-sname : String
-tanka : int
}
class Uriage{
-uid : int
-sid : int
-kosu : int
-hi : Date
}
}
package model.repository{
class ShouhinRepository{
+findAll():List
+findBySid(int sid):Shouhin
+save(Shouhin s)
+delete(int sid)
}
class UriageRepository{
+findBySid(int sid):List
+save(Uriage u)
}
}
Uriage->Shouhin
ShouhinRepository ..> Shouhin
UriageRepository ..> Uriage
@enduml